What WR can break Calvin’s record
UX, Concepting, Creative Tech, Development
Leveraging scroll + animation to tell a colorful story about a legendary player

A visual story about the field of 96 WRs
The league has evolved to become pass-happy, and is now full of extremely-animated talent at the wide receiver position. So, to match that, the story needed to be an extremely-animated experience that dived deep into the whys, the hows, and the whos.
A rare combo of size, speed, and hands
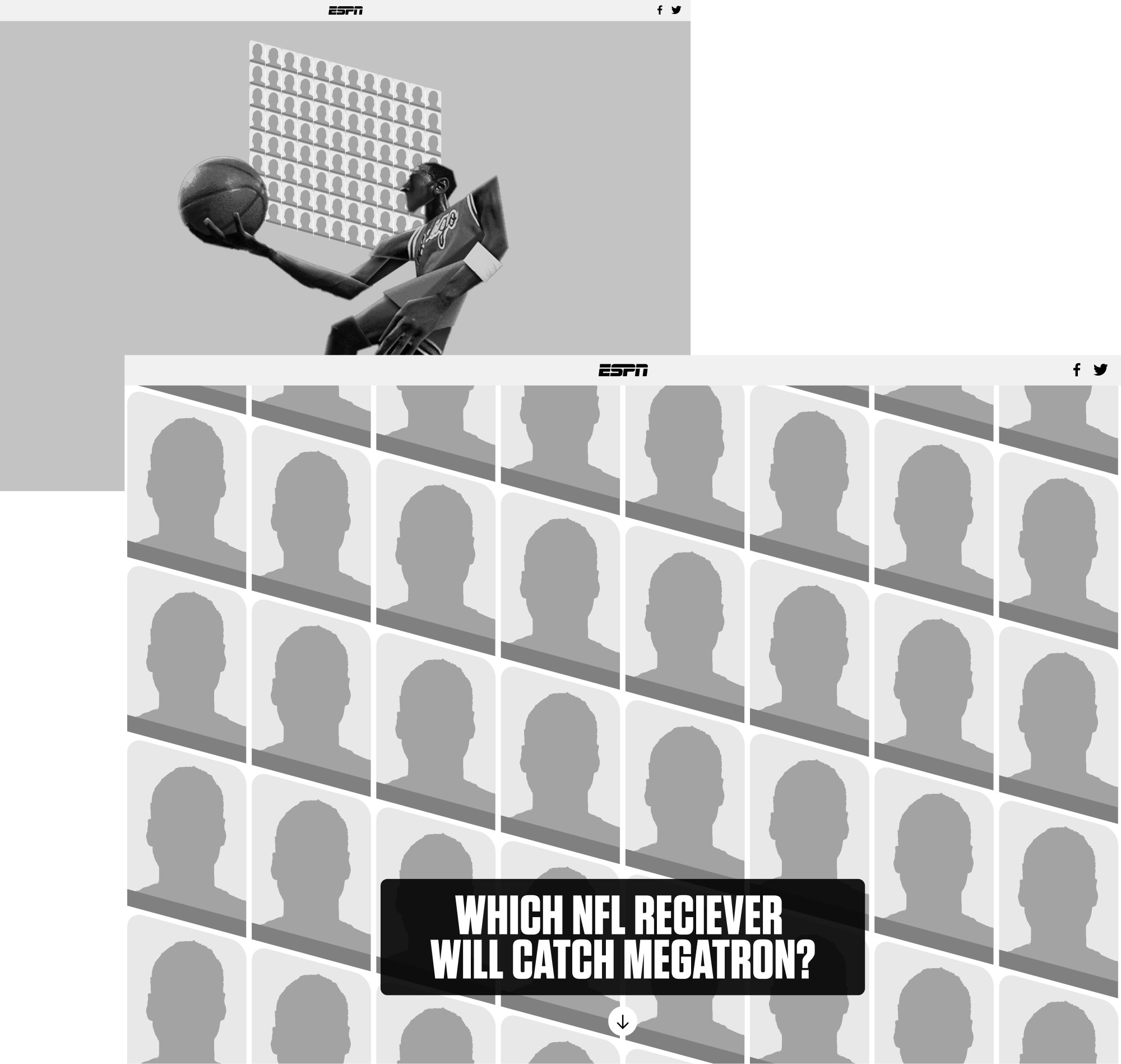
In 2012, Calvin Johnson, a wide receiver for the Detroit Lions, did something we never thought would happen—he set an NFL record with 1,964 receiving yards. For a wide receiver that has to have the ball throw their way to achieve any success, it is otherworldly that he was able to achieve this feat.
It probably helps that he had maybe the best hands in football history and was an insanely large creature.
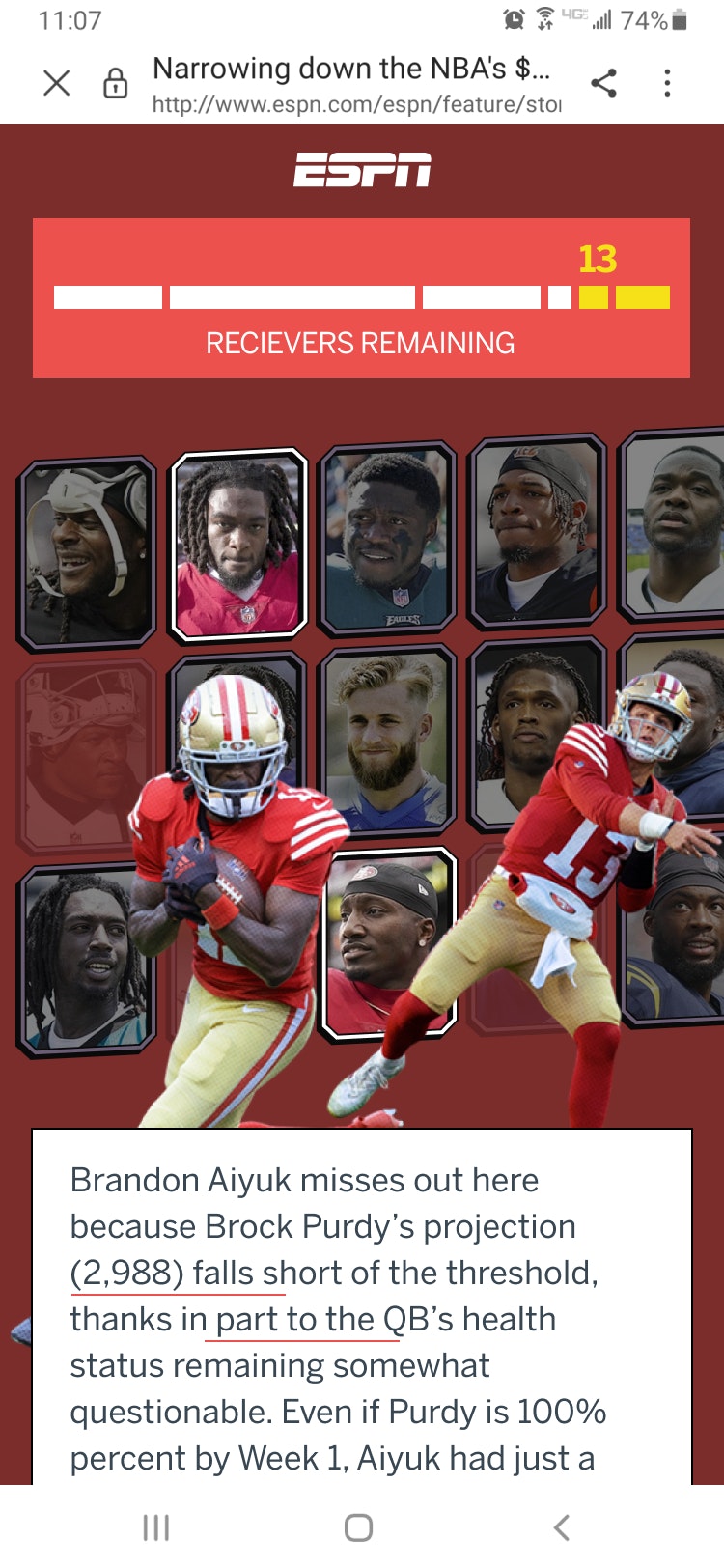
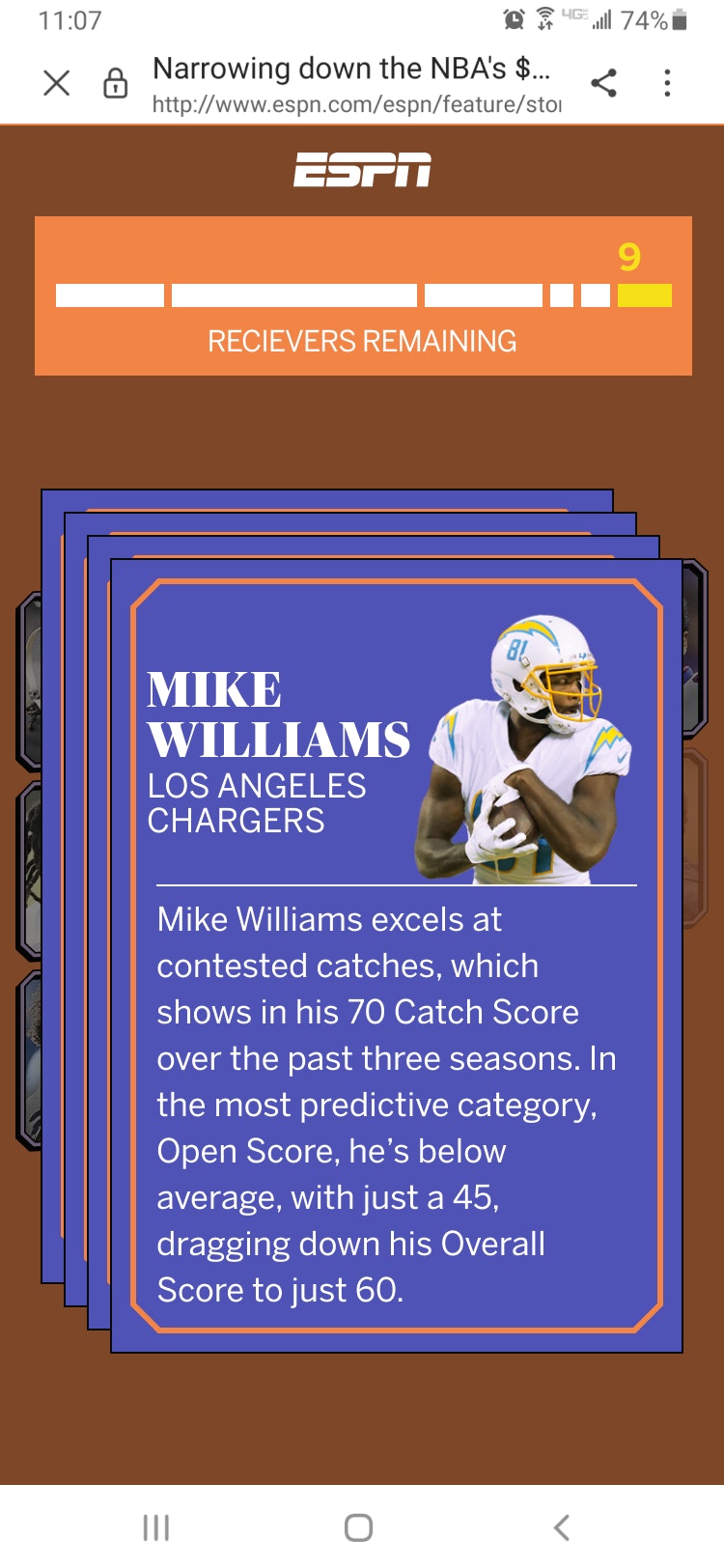
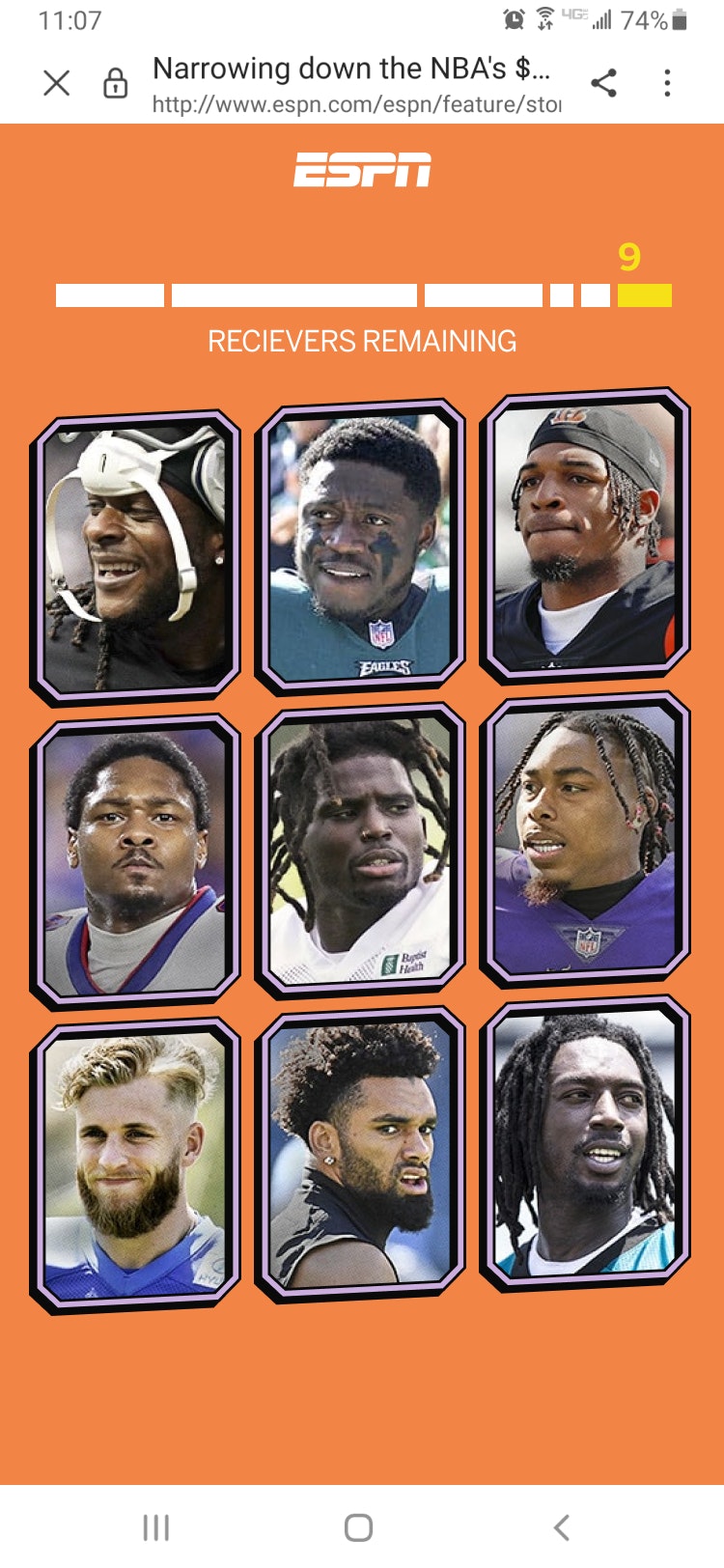
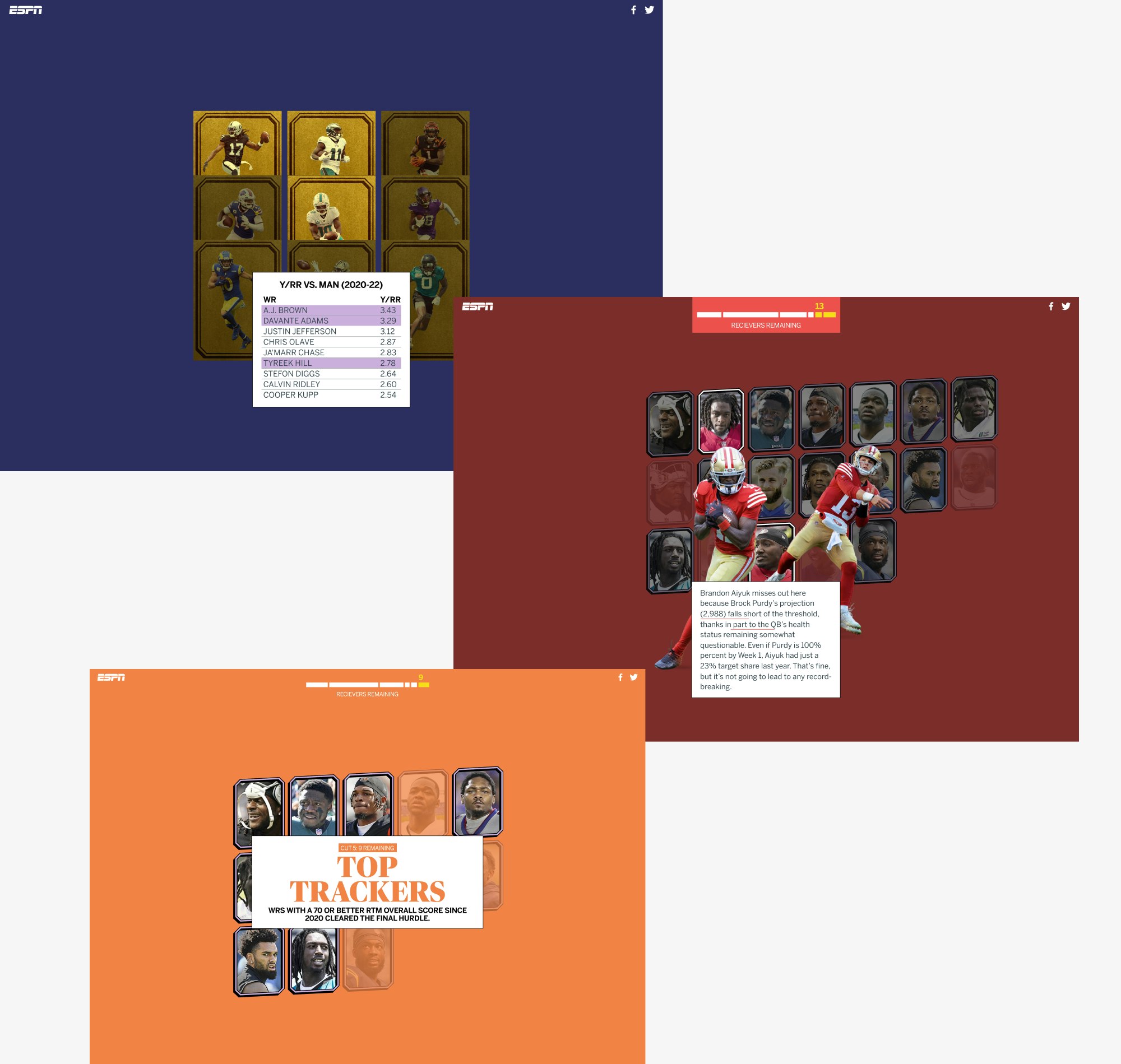
But how do we bring that larger-than-life player into the browser, and tell the story of almost 100 receivers and their chances to break this decade-long record? Well, it takes some clever design, brilliant copy, and a lot of exciting-to-scroll scrolling that takes your from cut to cut, as we dwindle down to a list of 9 absolute beasts.
How we architected the journey

I teamed up with the unbelievable team at ESPN to concept different methods of interaction and animation, as well as approaches to overcome the hurdle that was mass—96 players. data that goes with each, multiple criteria and cuts, all without losing the user as the dwindle down.

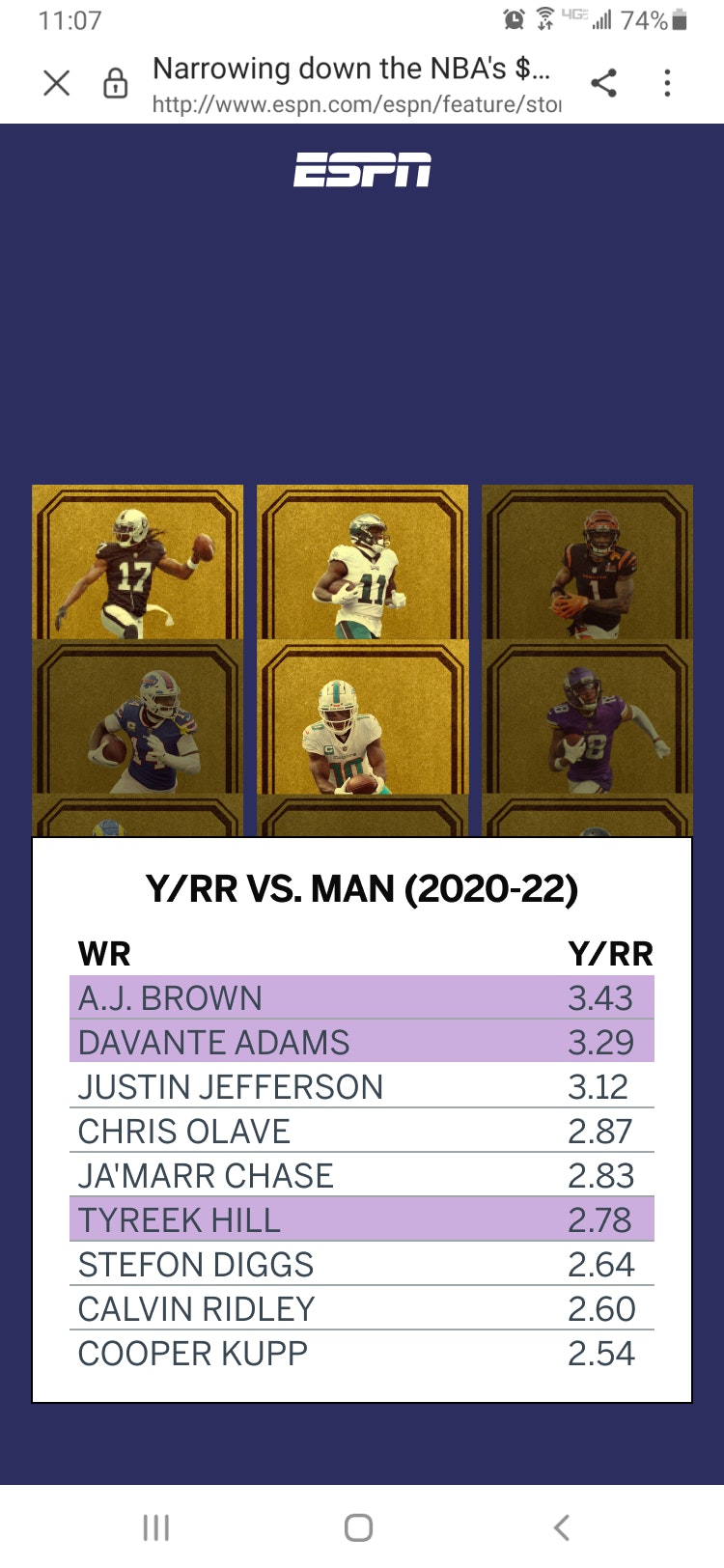
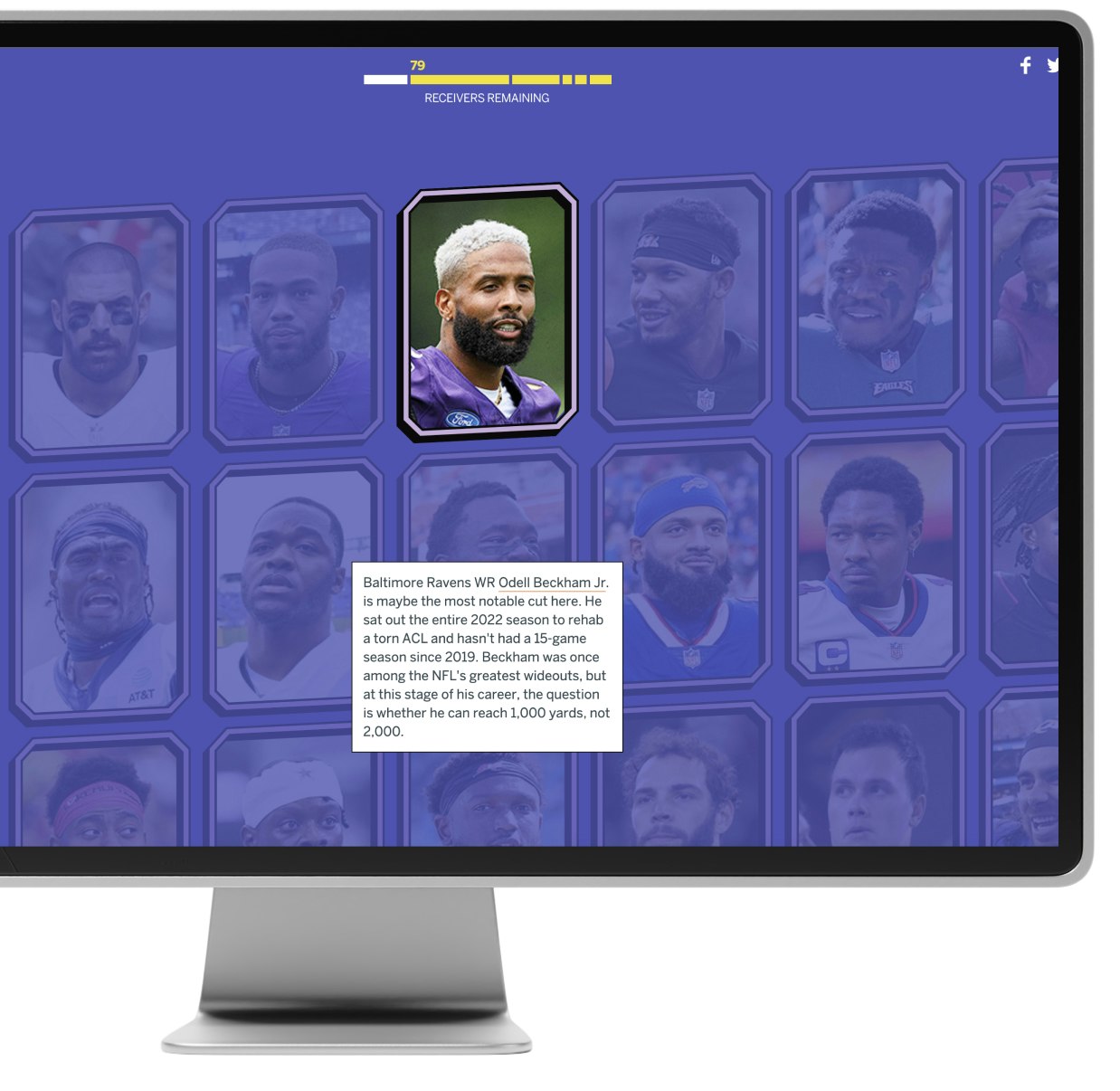
The design team turned these concepts and approaches into a jaw-dropping set of designs and storyboards that took the viewer through players cuts— from 96 to 79 to 39 to 19 to 14 to a final set of 9 players that we featured in a final showdown of figures and facts.

I then leverage the amazing power of GSAP animations and some pretty hefty CSS to take the user on a journey of movement—from grid reordering to player zooms/pans to individual player featuring—all stitched together with some insane scene transitions that include Calvin himself dancing across the screen.

The result? A sports story of legends.